Webpack 部分配置记录
Merry He 6/22/2022
# Webpack介绍
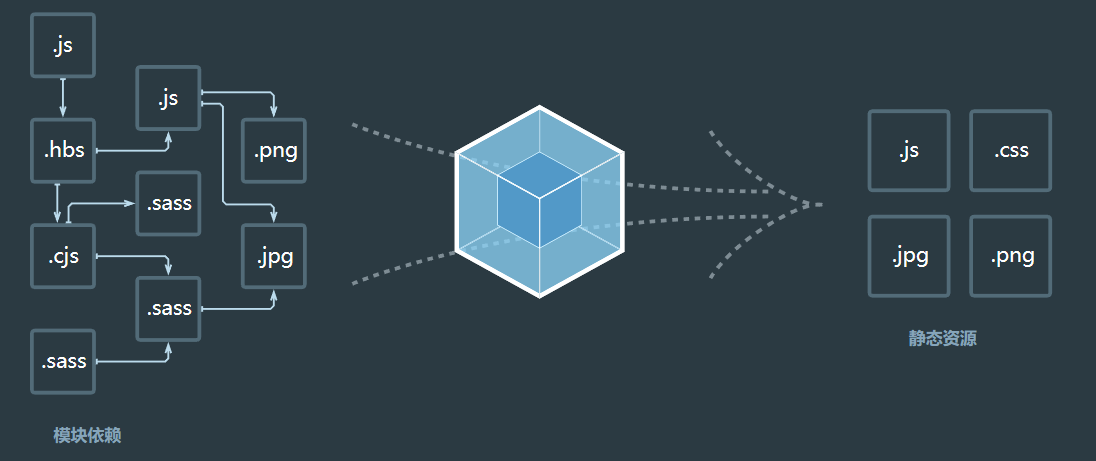
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。官网的一幅图很好的诠释了这句话。

# webpack项目初始化
- 初始化 package.json ===> npm init -y
- 安装 webpack( 必须 )和 webpack-cli ===> npm i -D webpack webpack-cli
- 新建 webpack.config.js ( 此为 webpack 的配置文件 )
- 新建 src 资源文件夹
project
│ README.md
│ package.json
| package-lock.json
| webpack.config.js
│
└───src
index.js (默认情况下webpack会找到src下的index.js作为入口文件进行打包,可更改默认值)
a.js
b.js
# 打包配置
一、入口 Entry
entry 用于指定 webpack 打包时的入口文件,即指示 webpack 应该使用哪个模块,来作为构建其内部依赖图(dependency graph) 的开始, 默认值为 src 文件夹下的 index.js;
// webpack.config.js
module.exports = {
mode: 'production',//打包模式 production/development
entry: './src/a.js' //指定单个文件作为入口文件
/* entry: ['./src/a.js','./src/b.js'] 传数组可以指定多个文件作为入口文件(打包后会将a.js和b.js打包至dist文件夹下的同一个main.js文件里)
entry:{ 传对象可以指定多个入口文件,并且打包后会将a.js和b.js打包至dist文件夹下的不同js文件里,文件名为其对应的键名(即打包好的dist文件夹下会生成mainA.js和mainB.js)
mainA:'./src/a.js',
mainB:'./src/b.js'
}
*/
}
二、出口 Output
output 用于指定 webpack 打包后出口位置以及文件名, 值为一个对象,其中 path 为一个绝对路径
// webpack.config.js
const path = require("path")
module.exports = {
mode: 'production',
output:{
path: path.resolve(__dirname,'./dist'), // 即打包后在此配置文件的同级目录生成一个dist静态资源文件夹,dist为默认值
// path:path.resolve(__dirname,'../mypack') // 打包后生成 mypack 静态资源文件夹
filename:'main.js', //此为默认值, 即打包后在 dist 文件夹下生成 main.js 文件 ( 若filename配置为单一固定名称,那么上述entry入口不可配置为对象指定生成多个文件 )
// filename:'[name].js',// 其中name为一个变量,会根据你配置的entry对象进行解析,即entry配置为上述的对象时,打包后dist目录下会生成mainA.js 和 mainB.js( 若entry为非对象时,则此配置生成默认名称 main.js )
clean:true // 自动清理打包目录,即二次打包时会先清空dist目录后再将打包好的文件写入dist目录下
}
}
三、加载器 Loaders
默认情况下,webpack只会处理 js 文件, 但是前端项目不仅有 js ,还有html、css、图片、svg等等,要让 webpack 能处理这些类型的文件就需要引入对应的加载器loader ; 通过 module 字段配置。
// 假设有这么一个打包的入口文件 ./src/index.js ( 入口文件引入了css文件和图片资源 ) ,这个时候就需要为css和图片配置相应的加载器
import ./style/index.css
import myImg from "./image/logo.png"
document.body.insertAdjacentHTML('beforeend',`<img src=${myImg}></img>`)
// webpack.config.js
module.exports = {
mode:"production",
entry:'./src/index.js',
output:{
path:__dirname + 'dist',
filename:'app.js'
}
module:{
rules:[ // 在rules 中配置所用到的css、图片、svg等资源的加载器
{ //此对象表示配置了.css后缀文件的加载器,所用到的style-loader和css-loader是npm包需要先安装,例: npm install --save-dev style-loader css-loader
test:/\.css$/i, // css文件正则
use:['style-loader','css-loader'] //多个加载器可使用数组,单个使用字符串即可
},
{
test: /\.(png|svg|jpg|jpeg|gif)$/i, // 图片文件正则
type:'asset/resource' // webpack5 对于处理图片资源指定type即可,不再使用 url-loader 加载器了
}
]
}
}
babel:babel 可以将Javascript中的一些新特性(如:ES6+的语法)转化为低版本的 js 以达到兼容一些低版本浏览器的目的
安装依赖: npm install -D babel-loader @babel/core @babel/preset-env
配置:可在webpack.config.js 的加载器 或 项目根目录中的.babelrc 或 babel.config.js文件中配置
// webpack.config.js
module.exports = {
mode:"production",
module:{
rules:[
{
test: /\.m?js$/, //js文件正则
exclude: /node_modules/, // 排除node_modules文件
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}
]
}
}